
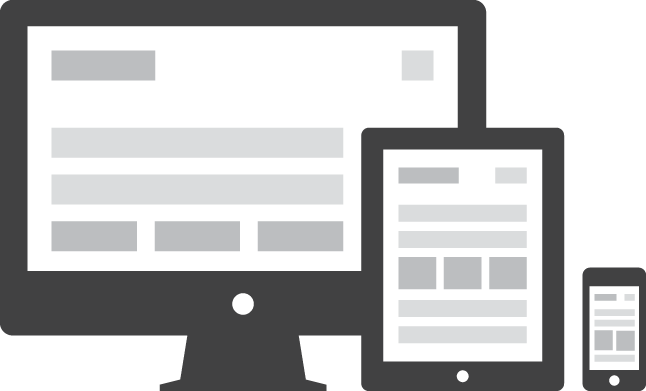
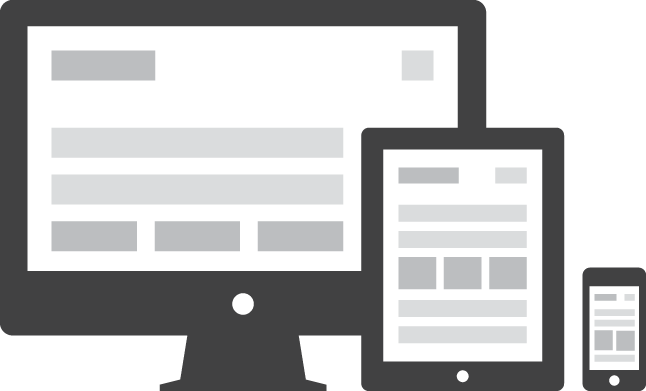
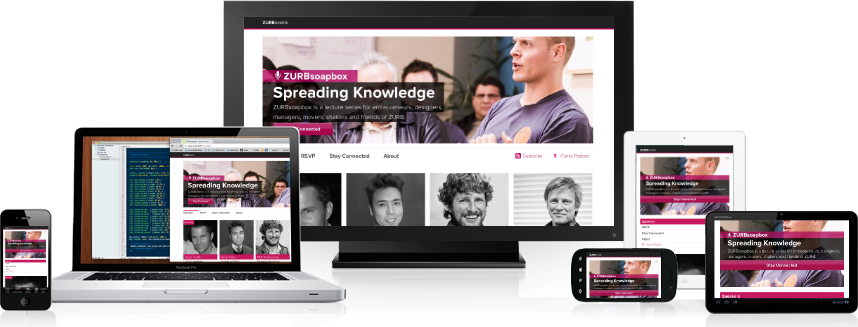
Responsive websites respond to their environment

Fixed width for large and medium.
Fluid width for small.
“Day by day, the number of devices, platforms,
and browsers that need to work with your site grows.
Responsive web design represents a fundamental shift
in how we’ll build websites for the decade to come.”
- Jeffrey Veen

Small + Medium + Large
Not just demos, design shops and vanity pages. Real client work.
“Stop Thinking in Pages. Start Thinking in Systems.” - Jeremy Keith
Author of Responsive Web Design
Brains behind the Boston Globe redesign
unstoppablerobotninja.com